Inhalt
2.1 Am Anfang war...
Das allgemeine Layout

Layout-Variante A (Ende 1997) |

Layout-Variante B (Anfang 1999) |
Man mag es kaum glauben, aber das heutige Textlayout
der LCARS Datenbank, war am Anfang das generelle Design der Star Trek Dimension, obwohl es
ja eigentlich eher für den typischen LCARS Look & Feel steht. Der Grund dafür ist in
der Entstehungszeit der beiden großen, ursprünglichen Dimension Projekte zu suchen. Als
ich gegen Ende 1997 mit der HTML Programmierung begann, machte ich mich wie bereits
erwähnt bald daran, ein generelles LCARS Interface zu entwickeln.
Während dieses noch in Entwicklung war, wurden die ersten Dateien sowohl der
Datenbank als auch des neuen "Star Trek Guides" geschrieben, wobei
ursprünglich beide Projekte auf die LCARS Oberfläche zurückgriffen, d.h. jede
Episode des Guides bzw. jedes Stichwort der Datenbank über das Star Trek konforme
Interface abrufbar sein sollte.
Aus diesem Grund wiesen schließlich die Dateien beider Projekte ein
LCARS-ähnliches Layout auf. Sie erhielten als Farbschema weiße Schrift auf schwarzem
Hintergrund, mit purpurrot als Überschriften- und hellgelb als Markierungsfarbe. Für
Links wurde ein unauffälliges hellgrau gewählt, da diese natürlich bei einem echten
LCARS Interface nicht existieren.
Als in der ersten Hälfte des Jahres 1999 schließlich die "Rahmendateien" für
das Webprojekt entstanden (während der Episodenführer erst einmal kein Bestandteil des
Gesamtprojekts wurde und erst später hinzukam), wurde ebenfalls das Farbschema
der Datenbank übernommen, da ja die Star Trek Dimension quasi synonym für die Datenbank
stand. Jedoch, auch als sich dies änderte, wurde das alte Design erst einmal beibehalten.
So kam es, dass das LCARS Layout nach dem Onlinestart im August 1999 auch in den anderen
Projekten und allen anderen neuerstellten Dateien Einzug hielt.
Eine Ausnahme bildeten jedoch die technisch
orientierten Projekte. Das "Subspace Manual", welches bis zum Juli 1999 erstellt
wurde, hatte z.B. von vornherein ein anderes Layout erhalten, da es als Star Trek
Background Projekt ja kein Teil der Datenbank war und erst einige Zeit nach dem
Onlinelaunch und nach der Neudefinierung der Ziele des Webprojekts (weg von der reinen
"Datenbank-Site" zur "Multi-Projekte-Site", die alle Aspekte von Trek
beleuchtet) in die "Star Trek Dimension" aufgenommen wurde .
Als Schlüsselfarbe wurden hier hellblau und grau gewählt, in Anlehnung an die ersten
"TrekWorld" Projekte. Diese Farben wurden auch für die "Star
Trek Kartographie" übernommen, so dass die Star Trek Dimension als Konsequenz
Ende 1999, nach Hinzufügen des "Subspace Manuals" und anderer Projekte, zwei
völlig verschiedene Farbschemata aufwies.
Die Seiten-Navigation wurde in beiden Layouts durch
einen einfachen, relativen "Zurück" Link ermöglicht, der zusammen mit dem Star
Trek Dimension Schriftzug und dem Titel der Seite einen einfachen, in unaufdringlichem und
neutralen grau/gold gehaltenem Header bildete.

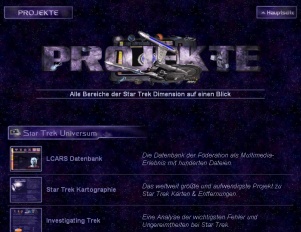
Die Hauptseite
Während "Rahmendateien" wie die News-
oder die History-Seite schon etliche Monate vor dem Onlinelaunch entstanden, wurde die
tatsächlich verwendete Titelseite der "Star Trek Dimension" erst Ende Mai 1999
erstellt. Wie Ihr aus dem ersten Kapitel wisst, hatte es schon einmal eine - extrem simpel
aufgebaute - Hauptseite für die LCARS Datenbank gegeben, im Herbst 1997, als ich auch
für kurze Zeit den Namen "Star Trek Dimension" in Erwägung zog.
Während jedoch das (endgültige) neue Logo der Hauptseite definitiv Gemeinsamkeiten mit
dem damaligen Logo aufweist, war die neue Frontpage eine komplette Neuentwicklung, die den
überraschenden Online-Start mehr oder weniger "überlebte". "Mehr oder weniger" heißt, dass die Struktur und
die meisten Elemente der Hauptseite (der damalige Name war "Login-Seite", was die ursprüngliche, alleinige Funktion als
Titelseite der Datenbank unterstreicht) erhalten blieben, aber z.B. das Logo beträchtlich
weiterentwickelt wurde (siehe nächster Abschnitt) und sämtliche Textlinks zur graphische
Elemente ersetzt wurden.
Daneben hatten aber auch die grundlegenden, bereits erwähnten Änderungen der
"Mission" der Site wenige Tage nach dem Onlinestart einen Einfluß auf das
endgültige Erscheinungsbild: stellte vor der Veröffentlichung die LCARS Datenbank
praktisch das einzige Projekt der Dimension dar, weshalb die Hauptseite entsprechend
einfach strukturiert war und zusammen mit der News-Seite als damalige
"Schaltzentrale" des Webprojekts fungierte, mußte mit der Verschiebung des
Fokus der Star Trek Dimension und dem Start des zweiten großen Projekts, der "Star
Trek Kartographie", auch das ursprüngliche Layout der Titelseite weiter angepaßt
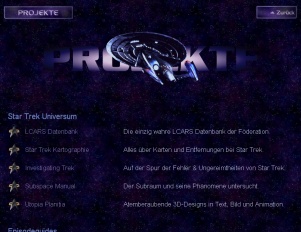
werden: nachdem die Projektseite als neue "Schaltzentrale" eingerichtet worden
war, wurden alle Hauptseiten-Links zu individuellen Projekten entfernt und ein
Projekt-Link eingerichtet.
Später, gegen Ende des Jahres, kam zudem ein
ständig wechselnder Bannerlink für die zahlreichen neuentstandenen Bereiche und Projekte
der Site (etwa der "Sound Dimension" und den Episodenlisten) hinzu, um die
Vielseitigkeit der Dimension zu unterstreichen und vom reinen "Datenbank-Image"
wegzukommen.
Jedoch waren keine der Veränderungen in diesem Jahr
von grundlegender Natur, so dass der Einfluß der ursprünglichen Wurzeln der Star Trek
Dimension auf das Design und Layout der Titelseite noch lange Zeit erhalten blieb und erst
nach und nach mit den nächsten zwei großen Updates der Hauptseite wirklich abgeschwächt
wurde. |
|

Das zuvor niemals veröffentlichte allererste Layout
(Mai 1999) |
| |
| |

Das erste Online-Layout mit erweitertem Logo
(Juni-Sept 1999) |
| |
| |

Weiterentwickelte Version mit Werbebanner
(Okt-Dez 1999) |
|
|
|
|

|
|

|
| Eines der
animierten Gifs, die ab Oktober 1999 als Werbebanner für verschiedene Bereiche der Site
genutzt wurden. Sie bestanden aus 4-6 Einzelbildern, die die einzelnen Projekte der Site
vorstellten. |
|
Dieses Banner
wurde erstellt, aber nicht verwendet, da es in einem animierten Gif zu zu langen
Ladezeiten geführt und mit dem farbigen Design die Hauptseite zu unübersichtlich gemacht
hätte |
Das Logo

Das niemals gezeigte "Login-Padd" der
allerersten Titelseite (Mai 1999) |
Zentraler Bestandteil der Hauptseite
war und ist das Logo der Star Trek Dimension. In Hinblick darauf, dass ursprünglich
die LCARS Datenbank gleichbedeutend mit der ganzen Website war, ist es nicht
verwunderlich, dass es in seiner ersten Version vom Mai 1999 als ein einfaches
Sternenflottenpadd mit einem eingepaßten Screenshot des Datenbankinterfaces erscheint. |
|
|
 Die "Titelbild" Studie vom Herbst 1997 |
Auch wenn sich an dem Hauptthema des
Designs (das Datenbank-Padd) nichts änderte, entwickelte ich das Logo kurz vor dem
Onlinelaunch der Dimension im August desselben Jahres noch einmal entscheidend weiter.
Inspiration war dabei ein zwei Jahre zuvor entwickeltes Logo, welches als
"Titelbild" auf der bereits vorgestellten "Star Trek Dimension"
Hauptseitenstudie vom Herbst 1997 zu sehen war.
Während jenes Logo in seiner Grundstruktur völlig anders war als das, was ich im Sinn
hatte (es war wie gesagt eher ein Titelbild), enthielt es doch zwei Elemente, die ich zu
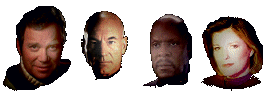
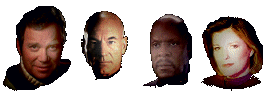
dem Padd des Mai '99 Logos hinzufügen wollte: die Captains aller Star Trek Serien (damals
vier) als auch die Raumschiffe/Raumstationen der Star Trek Saga als Ausdruck dafür, dass
die Star Trek Dimension alle Serien und alle Aspekte von Star Trek berücksichtigt. |
| |
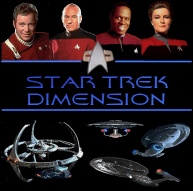
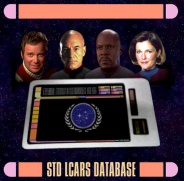
Das letztendlich zum Onlinestart
verwendete Design des Dimension Logos zeigte das perspektivisch verzerrte LCARS Datenbank
Padd der Originalversion, über dem die vier Star Trek Captain gruppiert sind (wobei
natürlich neuere Bilder verwendet wurden; nur das Bild Captain Kirks ist dasselbe wie im
Titelbild von 1997!). Unterhalb des Padds sollten eigentlich die Sternenflottenschiffe
erscheinen, jedoch war dafür leider kein Platz mehr, da ich einerseits die
Gesamtskalierung des Logos nicht verändern wollte, auf der anderen Seite aber das gesamte
Logo im Browserfenster bei 800x600 Pixel sichtbar sein sollte, was bei zusätzlichen
Raumschiffen nicht mehr der Fall gewesen wäre. Das war aber auch nicht weiter schlimm, da
die Kernaussage ja bereits durch die 4 Captains erfüllt wurde (zumal bei den Schiffe ja
die Enterprise NCC-1701 für die ursprüngliche Star Trek Serie fehlte) und ich das
Schiffsbild stattdessen auf der Einführungs-Seite verwendete, wo es heute noch (nach
einigen Überarbeitungen) zu sehen ist.
|
|
|


|

|

|
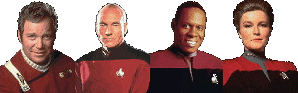
Die
"Padd-Crew" des 1997er Titelbildes, und im Vergleich dazu die ähnliche
Gruppierung der 4 Sternenflottencaptains des August 1999 Logos |
Nicht
verwendete Version des LCARS Datenbank Padds, in dem sich die Brücke der Enterprise-E
spiegelt |
Das fertige
Logo vom August 1999 komplett mit lila Schein und Spiegelung der Captains im Padd |
|
|
|
|
| Ebenso wie das Titelbild wurde das Logo
bis Ende 1999 nur wenig verändert, und auch wenn es in den folgenden Jahren noch mehrere
Male erweitert (ob nun als weiterer Schritt in der Design-Evolution oder als zeitweilige
Spezialversion), verbessert oder gar komplett neu erstellt wurde, ist der Grundaufbau -
ein Datenbank-Padd und darüber die Star Trek Captains - immer derselbe geblieben. |
|

Nie verwendete Spezialvariante
(November 1999)
|
2.2 Ein wahres
"Dimension"-Design
Generelles Layout

Das neue Layout (Anfang 2000) |
|
Das große Design-Update, welches im Dezember 1999
mit der Erschaffung einer neuen Titelseite und eines erweiterten Logos begann und sich im
Laufe der ersten Monate des Jahres 2000 zu einer kompletten Änderung des generellen
Textlayouts der meisten Star Trek Dimension Informationsdateien und Projekte ausweitete,
wurde nach dem Onlinelaunch im August 1999 aus einer Vielzahl von Gründen nötig.
Zum einen paßte das LCARS Farbschema (verständlicherweise) zwar wunderbar zur Datenbank,
aber wirkte in allen anderen Dateien eher deplaziert, da diese ja nicht in das aus
mehreren Frames bestehende LCARS Interface integriert waren und auch nichts mit den
Datenbankeinträgen und ihrer versuchten "realistischen Simulation eines
Informationsterminals des 24. Jahrhunderts" zu tun hatten. Dabei spielte auch eine
Rolle, dass das Design, dem gegenüber der Datenbank lediglich ein einfacher
Sternenhintergrund hinzugefügt worden war, als generelles Layout der Dimension auch nicht
besonders anspruchsvoll oder aufwendig wirkte. Das gleiche gilt für das hellblaue,
ebenfalls sehr einfach gehaltene, alternative "Subspace Manual" Layout - womit
wir beim zweiten Grund wären. Jeder Designer weiß, dass sich ein gutes Layout nicht
durch besonders große Farbvielfalt, sondern durch eine logische, konsistente
Wahl der Farben und Designelemente auszeichnet. Deshalb war mir die
"Zweiteilung" der Dimension schon lange ein Dorn im Auge. Drittens spielte aber
auch die angesprochene Online-Entwicklung der Dimension weg von der ursprünglichen
"Datenbank-only" Prämisse hin zu einer Website mit vielen, mehr oder wenig
gleichberechtigten Projekten, die sich sowohl mit dem Trek Universum selbst als auch dem
Background beschäftigen, eine Rolle: eine klare graphische Abgrenzung der neuen,
eigenständigen Bereiche von der Datenbank war erforderlich.
All diese Punkte führten zu dem Entschluß, nach und nach für alle Projekte (außer der
Datenbank natürlich, für die ein LCARS-typisches Layout ja absolut notwendig ist) ein
völlig neues und graphisch komplexeres Design einzuführen, welches im Februar 2000
entwickelt wurde - und zwar ursprünglich exklusiv für die neugeschriebene Version der
Star Trek Kartographie, bevor ich mich angesichts der nun drei (!) verwendeten
Farbschemata für ein komplettes Layout-Update entschied.
Dieses neue Layout beinhaltete in Anlehnung an die "Subspace Manual" Variante
eine größere Zahl von Schlüsselfarben für Text, Überschriften, Markierungen und
Links, die alle verschiedene Blau- und Lilatöne sind, wobei der grau-goldene Seitenheader
(mit dem STD Schriftzug, dem Titel der Seite und dem "Zurück" Link) aber
vorerst derselbe blieb.
Die neue Farbkombination wirkten einerseits recht seriös und "edel",
anderenseits auch frisch und augenschonend, da der Kontrast zwischen Vorder- und
Hintergrund nicht mehr so groß ist. Ein zuerst nur in den Informationsdateien und einigen
wenigen Projekten, aber nach und nach in der gesamten Dimension eingeführter
interessanter "Sternennebel"-Hintergrund und eine Vielzahl erweiterter oder
neuer Titelbilder/-logos für die einzelnen Projekte sorgte zudem für einen
"professionelleren Look" der Dimension.
Aber um Euch einmal vor Augen zu führen, über welchen Zeitraum sich diese Anpassung von
damals etwa vierhundert Dateien erstreckte: da das Update schrittweise, im Zuge von
generellen Updates der einzelnen Projekte durchgeführt wurde, wurden erst Ende 2000 -
nachdem bereits die nächste Layout-Erweiterung abgeschlossen worden war - die letzten
Projekte (die Episodeguides und das Subspace Manual) an das neue Layout angepaßt, welches
seit dieser Zeit bis heute das einzige und offizielle Layout der Dimension geblieben ist.
Die Hauptseite
Neben den verschiedenen grundsätzlichen
Designproblemen war der unmittelbare Auslöser der Design-Umstellung Anfang 2000, wie
bereits angedeutet, jedoch ein anderer: im Dezember 1999 wurde, in Vorbereitung des
großen Jahr 2000 Specials, die bisherige Hauptseite durch eine neue Titelseite ersetzt,
die sich grundlegend von der bisherigen Version unterschied. Während letztere recht
einfach aufgebaut war und trotz einiger Erweiterungen nach wie vor eher wie die
ausschließliche Login-Seite der LCARS Datenbank, die sie einst ja auch war, denn wie eine
generelle Hauptseite der Multi-Projekte-Website wirkte, sollte die neue Frontpage weit
mehr als allgemeine "Schaltzentrale" fungieren und damit eine größere Anzahl
von Informationen und Verzweigungen bieten.
Die Entwicklung des neuen Designs nahm einige Wochen
in Anspruch, da die Gefahr bestand, dass die neue Titelseite zu überladen und
unübersichtlich werden würde und die vorteilhafte einfache Bedienung der ursprünglichen
Seite damit verloren gehen würde. Denn einerseits sollte das Star Trek Dimension Logo
weiterhin das dominierende Element der Frontpage bleiben, aber andererseits auch ein
Einführungstext, Links zu den "Rahmendateien" und den Projekten, die aktuellen
News und die Copyrightinfos in die Seite integriert werden.

Nie verwendete Studie für die Frontpage, die
an der langen Ladezeit für die vielen Grafiken scheiterte. |

Diese Studie hat das Design der endgültigen
Frontpage,
weist aber noch keine Frames auf.
|
| |
|
| Die Lösung des Problems war
schließlich eine vertikale, allerdings unsichtbare Zweiteilung der Frontpage in einen
starren, unbeweglichen Logoframe und einen nach unten scrollbaren Aktionsframe, der in
einzelnen Sektionen den Einführungstext, die Links, die News usw. enthält. Kurz vor
Weihnachten 1999 wurde die Entwicklung der Frontpage endlich abgeschlossen und die
endgültige Version veröffentlicht. |
 |
| Jedoch war mit der neuen Titelseite nun
ein drittes, stark an Lilatönen orientiertes Design zur Website hinzugekommen, das das
Farb-Durcheinander noch verstärkte. Mit dem Beschluss der generellen Einführung eines
neuen Aussehens für die Dimension im Februar 2000, welches in der Farbgebung von der als
Grundlage verwendeten neuen Titelseite abwich (ein bläulicheres lila), mußte damit auch
die Hauptseite ein letztes Mal überarbeitet werden, bis im Herbst desselben Jahres das
nächste Design-Update eine Erweiterung und leichte Veränderung des Layouts erforderlich
machte. |

|
| |
|
 |
Der Aufbau und die intendierte Funktion der Hauptseite hat sich damit seit
diesem Meilenstein-Update nicht wirklich grundlegend geändert, auch wenn sie gelegentlich für besondere Anlässe, etwa dem Start des
Jahres 2000 oder den Geburtstagen der Site zeitweilig angepaßt wurde. |
Das Logo
  |
| Die ursprünglichen vier
Captains - in der ersten Version (Aug 1999) und der Nachfolge-Fassung (Dez 1999) |
|
|
|
Im Zuge der Neugestaltung
der Hauptseite und die Umstellung auf ein an Lila-Tönen orientiertes Farbschema wollte
ich Ende 1999 auch das Dimension Logo überarbeiten, erweitern und an das veränderte
Design anpassen. Dazu wollte ich wieder bei den ursprünglichen Einzelelementen,
d.h. den Captains, dem Padd usw. beginnen und das ganze in einem von mir damals noch so
gut wie gar nicht verwendeten Programm - Paintshop Pro - als einzelne "Ebenen"
neu zusammensetzen. Diese "Layer-Technik", die in Paintshop fast so ausgereift
ist wie in dem wesentlich teureren Profi-Programm Photo Shop, bietet gerade für komplexe,
aus mehreren, teilweise übereinanderliegenden und mit diversen Effekten verknüpften
Bildelemente enorme Vorteile, da sie separat erhalten bleiben und so immer wieder einzeln
bearbeitet werden können. Tatsächlich war das neue Dimension Logo das erste auf diese
Weise erstellte (und erhalten gebliebene) Bild, und es bildete bis zum 2. Geburtstag im
Sommer 2001 die Grundlage für sämtliche Spezialvarianten und Erweiterungen.
Die ursprüngliche Logo-Version, die noch mit dem Programm "PhotoStyler"
erstellt wurde, stand mir natürlich nur in einer Komplettversion zur Verfügung, doch
hatte ich glücklicherweise die zugrundliegenden Bildteile auch einzeln abgespeichert. Das neue Logo weist nun neben der neuen Erstellungstechnik
(die fortan für so gut wie alle zusammengesetzten Logos, Bilder usw. der Dimension
verwendet wurde) folgende Änderungen auf: die Bildqualität und Randschärfe des Padds
und der Captains wurde erheblich erhöht, die Captains haben teilweise neue Uniformen
erhalten bzw. wurden gleich ganz durch neue Versionen ersetzt, und das heute so
allgegenwärtige "Dimension" Bildelement wurde - zum ersten Mal in einem Bild
der Website überhaupt - als Hintergrundgrafik hinzugefügt, um das Logo komplexer zu
machen und in das neue Lila-Farblayout einzupassen.
Dieses Bildelement hatte ich bereits für die oben gezeigte, aber nicht verwendete
Hauptseiten-Studie als zum neuen Textlayout am besten passendes Hintergrundbild
ausgewählt. Es basiert - wie Ihr vielleicht schon erraten habt - auf einem Screenshot des
spektakulären Mattepaintings in der frühen TNG-Episode "Der Reisende", welches
das "Ende des Universums" darstellen sollte. Mit der Integration in das neue
Titellogo wurde das Bild zu einem wichtigen Bestandteil des Star Trek Dimension Designs,
aber erst im Nachhinein wurde mir klar, wie günstig die Entscheidung für gerade diese
Aufnahme für die - bei meinen Entwürfen fast immer präsente - Aussage des
Designs war: in der genannten TNG-Episode verkörpert dieser Ort, den man entweder für
das Ende des Universums oder den Anfang von Raum und Zeit hält, einen unvorstellbaren,
grenzenlosen Ort, an der die Fantasie zur Wirklichkeit wird - etwas, was auch die Star
Trek Dimension verkörpern soll. Deshalb ist es sicher nicht erstaunlich, dass in den
folgenden Monaten und im Zuge der nächsten Designupdates das "Dimension"
Element in vielen Bereichen der Website Einzug hielt. |
|

Ausgehend von dem Logo-Bereich der ersten
Hauptseiten-Studie... |

...soll der Hintergrund ein eigenständiges
Bildelement mit natürlich wirkenden Grenzen werden... |

...was hier in der Endversion - zusammen mit
überarbeitetem Padd und Captains - am besten gelingt. |
|
Die Entwicklung des Logos selbst war damit aber
natürlich noch nicht abgeschlossen. Eigentlich war die gezeigte Endvariante gar nicht als
erstes zu sehen, sondern eine bereits weiterentwickelte Spezialvariante, die zum großen
Jahr 2000 Special am 1.1.2000 auf der neu designten Hauptseite erschien. Mit der
generellen Umstellung der Website auf ein neues Layout und der damit notwendigen
nochmaligen Überarbeitung der Hauptseite mußte im Februar 2000 auch das Logo leicht
farblich verändert werden.
Schließlich wurden im April weitere Unreinheiten
eliminiert und das Gesamt-Erscheinungsbild verbessert (z.B. eine Glättung der Kanten des
Padds). Außerdem wurde ein interessanter Bildfehler behoben, der sich bereits in die
allererste Version des Logos eingeschlichen hatte und bis zu diesem Zeitpunkt alle
Veränderungen des Padds "überlebt" hatte: bei der Zusammenstellung der
Captains für das erste Logo im August 1999 war das Bild Captain Siskos gespiegelt worden,
um seine Blickrichtung der der anderen Captains anzupassen. Unglücklicherweise spiegelte
ich die Uniform ebenfalls, so dass Sisko für ein dreiviertel Jahr seine Rang-Pins auf der
falschen Seite trug! Glücklicherweise hatte es bis zu diesem Zeitpunkt nie jemand
bemerkt, und es wäre wohl auch nie erwähnt worden, hätte ich hier nicht diese kleine
Geschichte erzählt ;-)
|
|
|
 |
 |
   |
| Das Millennium-Logo (Januar
2000), eine Erweiterung des neuerstellten Dimension Logos |
Die verbesserte Version vom
April 2000 |
Padd-Ausschnitte von Aug 1999,
Dez 1999 und April 2000 - zweimal derselbe Fehler, dann endlich die Behebung |
2.3 Die nächste
Generation des Web Designs
Generelles Layout

Das alte Gesamterscheinungsbild am Beispiel der
Einführungsseite (Mitte 2000) |

Das ziemlich veränderte, weitaus komplexe
Erscheinungsbild nach Komplettierung des Mega-Updates im November 2000 |
Bereits Ende August 2000, kurz nach dem ersten
Geburtstag der Dimension, begann ich die Arbeit am wahrscheinlich größtem Update-Projekt
seit der Design-Umstellung Anfang 2000 mit dem Zusammentragen von
Verbesserungsmöglichkeiten und dem Entwurf von Konzepten und Designstudien. Erst am 20.
November wurden die Arbeiten mit der zeitgleichen Veröffentlichung aller Neuerungen und
Veränderungen (und das umfaßte den erneuten Upload von immerhin 700 HTMLs und zahllosen
neuen bzw. überarbeiteten Bilddateien) abgeschlossen, da ich mir viel Zeit zur Planung
und Realisierung des Updates ließ, was sich meiner Meinung nach auch positiv auf das
Endresultat ausgewirkt hat.
Das Kernziel des ganzen war für mich von Anfang an,
das Star Trek Dimension Design, die Strukturierung und die Navigation noch einheitlicher
und professioneller zu machen und dazu die letzten Überbleibsel des früheren Designs zu
beseitigen. Da ich im zurückliegenden Jahr meine Fähigkeiten im Bild- und Webdesign
erheblich verbessern konnte - nicht zuletzt aufgrund des endgültigen Umstiegs auf
Paintshop Pro mit seinen mächtigen Ebenen- und Maskenfunktionen- war natürlich der
zweite wichtige Punkt, das Erscheinungsbild der Site auf den neuesten Stand der Technik zu
bringen, noch aufregender zu gestalten und die Grenzen des für mich Möglichen wieder ein
Stück nach vorn zu verschieben, wie in der letztendlichen Tagline des Updates "The
Next Generation of Web Design" zum Ausdruck kommt.
Was wurde nun konkret am Seitenlayout geändert? Die
wichtigsten Verbesserungen waren:
- Einfachere und schnellere Navigation durch den immer
eingeblendeten, schnittigen Dimension Bar und zusätzliche Navigationsleisten in einzelnen
Projekten.
- Mehr Bedienkomfort durch ausführliche Benutzerinfos,
Beschreibungen und Hilfetexte, dort, wo es notwendig ist. Viele der Informationsdateien
wurden völlig neu geschrieben, und es gibt ein Gästebuch, in dem Sie schnell und bequem
ihre Meinung bekunden können.
- The Next Generation of Web Design. Layout und Design wurden
noch erheblich gesteigert. Überall gibt es neue bzw. verbesserte Graphiken und Logos, die
Titelseite wurde erweitert und mit den Navigationsleisten ein neues Designelement
hinzugefügt.
| Eine komplette und ausführlichere
Beschreibung aller Veränderungen findet Ihr auf der Spezialseite, die ich extra für das "Mega Update" angelegt
hatte. Hier will ich mich stattdessen auf die neuen Designelemente des allgemeinen
Designs, des Titelbilds und des Logos sowie auf die Inspirationen, Ideen und neuen
Techniken, die eingeflossen sind, konzentrieren. |
 |
Das wohl auffälligste neue Design- und
Navigationselement des überarbeiteten Seitenlayouts sind zweifelsohne die "Dimension
Bar" genannte schmale Navigationsleiste, die bei einzelnen Projekten durch einen
weiteren, unterhalb direkt anschließenden Framebalken ergänzt wird.
Lange Zeit habe ich überlegt, ob ich diese
wichtigste und grundlegendste Änderung überhaupt durchführen sollte, da sich - wie der
erfahrene HTML Designer weiß - durch die Verwendung von Frames einige Nachteile ergeben,
weshalb heute sehr viele Seiten ganz auf sie verzichten. Da mir aber die Vorteile - eine
schnelle, bequeme und einheitliche Seitennavigation, die mit geringem Aufwand zu
realisieren ist (da der Frame ja als eigenständiges Dokument entworfen wird, getrennt von
den tatsächlichen Seiteninhalten eingeblendet wird und damit als globales,
allgemeingültiger Interfacebestandteil immer verfügbar ist) - für eine
Weiterentwicklung des Layouts und der Benutzerbedienung zu wichtig waren, wählte ich
einen Mittelweg und versuchte, die Nachteile so gut wie möglich zu umgehen.
So legte ich die Leiste so schmal wie möglich an, um auch bei kleineren Auflösungen
(800x600) noch möglichst viel Fläche für den tatsächlichen Seiteninhalt zu bieten.
Außerdem verzichtete auf eine zu komplexe und umfangreiche Struktur und gestaltete die
Leistenelemente so selbsterklärend und übersichtlich wie möglich an, um auch den neuen
oder unerfahrenen Benutzer nicht unnötig zu verwirren (wobei das ganze eher zufällig
denn beabsichtigt an die Windows Taskleiste erinnert). So besteht die Leiste im
wesentlichen aus dem Star Trek Dimension Schriftzug, der zugleich ein Link zur Hauptseite
ist, einer Reihe gruppierter Symbole, die Links zu den wichtigsten "Dimension"
Projekten darstellen sowie zweier in Textform gestalteter Links zur Haupt- und
Projektseite als Schaltzentralen der Dimension, in welchen weitere, nicht aufgeführte
Links zu Projekten und Informationsdateien verfügbar sind. Durch diese einfache, aber
effektive Struktur läßt sich also die gesamte Websitenavigation mittels einer Leiste
durchführen, während die Navigation innerhalb eines Projekts wie erwähnt ggf. durch
eine zusätzlich eingeblendete Hilfsleiste ermöglicht wird.
Einem weiteren häufigen Problem von Navigationsframes (und Navigationsleisten allgemein),
das ich mit dem "Dimension Bar" Layout aus dem Weg gehen wollte, war die
Abhängigkeit von bestimmten Browsern und Browserfunktionen sowie Bildschirmauflösungen.
Wenn man eine allgemeine Leiste anlegt, die für die Seitennavigation von großer
Bedeutung ist (auch wenn die Star Trek Dimension weiterhin eine alternative, nicht von den
Frames abhängige Navigation anbietet), sollte meiner Meinung nach sichergestellt sein,
dass sie auch überall funktioniert - was bei den heute häufig vorkommenden Java,
Javascript oder DHTML einfach nicht gewährleistet ist. Außerdem kommt es bei den häufig
komplexen Menüs diverser Sites häufig zu Problemen, wenn man mal nicht die
Standardauflösung eingestellt hat. Diesen Problemen ging ich aus dem Weg, in dem ich ein
völlig unkonventionelles Konzept heranzog: eine extrem vereinfachte Verlinkung, die
jedoch unsichtbar bleibt und durch das komplexe graphische Design der Leiste quasi
"überdeckt" wird. Das heißt im Klartext: alles, was Ihr im "Dimension
Bar" seht, mit Ausnahme der zwei Links am rechten Rand, ist ein einziges,
zusammenhängendes Bild, das als Background Picture des Frames verwendet wird. Damit ist
gewährleistet, das selbst bei Browsern, die die Ränder bzw. Abstände anders
interpretieren, und bei unterschiedlichen Auflösungen das Erscheinungsbild immer dasselbe
ist. Und da das Navigationsbild mit einer Breite von 1280 Pixel angelegt wurde, wird der
Balken auch bis zu dieser Auflösung 100%ig korrekt dargestellt. Die Verlinkung selbst ist
wie gesagt unsichtbar, und zwar im wahrsten Sinne des Wortes, da sie über unsichtbare
Gif-Bildlinks, die über eine ebenfalls unsichtbare Tabelle genau über den entsprechenden
Elementen des Hintergrundbildes positioniert sind, realisiert wird. Selbst wenn hier etwas
um ein paar Pixel verrutschen sollte - tatsächlich sichtbar wird das niemals sein.

Die Haupt-Navigationsleiste mit teilweise sichtbar gemachten Rändern der Tabellen
und Gif Bildern
Das "Dimension Bar" Hintergrundbild selber
verdeutlicht ein Designelement, die im Herbst 2000 zwar nicht neu war, aber mit dem
Mega-Update einen großflächigen Einzug im Seitenlayout der Website hielt: ein
Hintergrund für die Navigationsleisten, aber auch die Titelseite, Logos, Werbetafeln
usw., der das aufbereitete "Ende des Universums" Mattepainting, dass das erste
Mal im Ende 1999 geschaffenen, neuen Logo der Hauptseite zum Einsatz kam, mit dem
"Sternennebel"-Hintergrund kombinierte, welches ab dem Mega-Update durchgängig
auf allen Informationsseiten und in allen Projekten verwendet wurde, und dabei ein
"Streifen-Muster" überlagerte, der das Design noch detailreicher, schärfer und
damit professioneller erscheinen läßt.
Letztere Designtechnik, die durch die Ebenenfunktion meines Bildbearbeitungsprogramms
schnell und einfach realisierbar ist, wurde das erste Mal in den kurz nach dem ersten
Geburtstag der Site neu designten Dimension Werbebannern verwendet, die auch das erste Mal
einen größeren Ausschnitt des zugrundeliegenden Mattepaintings (welches ja im Titelbild
eher stilistisch gebraucht wird und stark verändert wurde) zeigt.
 |
   |
| Der neue Dimension Werbebanner
(August 2001) |
Der Streifeneffekt entsteht:
Bild 1 und 2 werden zu Bild 3 kombiniert |
Es war zu dieser Zeit, dass ich entschied, dieses
Hintergrundthema, welches sich durch unterschiedliche Ausschnitte und Ansichten der
Mattepainting in vielfältiger Weise variieren läßt, zu einem Haupt-Designelement der
Star Trek Dimension zu machen und in allen möglichen Teilen der Site zu verwenden,
drückt es doch so gut das Wesen und Anliegen der Dimension aus (siehe Beschreibung zum
"Dimension" Logo weiter oben).
Um den "Dimension Bar" als eigenständiges
Navigationselement hervorzuheben, aber gleichzeitig harmonisch in das
Gesamterscheinungsbild der Site zu integrieren, paßte ich auch die individuellen
grafischen Elemente, welche auf (fast) jeder Seite oben zu sehen sind, an das neue Design
im allgemeinen und die spezielle Struktur der Leiste im speziellen an.

Das Ergebnis ist oben sichtbar: der noch aus dem
allerersten, an LCARS angelehnte silber/gold Design stammenden Titel-Schriftzug und
"Zurück" Link der Seiten wurde durch neue, entsprechende Elemente ersetzt, die
als logische Fortführung der Navigationsleiste erscheinen und sich im Falle des Titels
sogar ergänzen ("Star Trek Dimension" als Titel der Website in der Leiste,
"Einführung" als Titel der Seite darunter).
Das Layout-Update umfaßte aber nicht nur die
Änderung des Headers bzw. des Hintergrunds der Seiten. Dutzende neue, aufwendige Logos,
Illustrationen und Seitenelemente wurden neu erstellt bzw. bestehende überarbeitet und
mit den neuen Möglichkeiten der Bildbearbeitung noch professioneller gestaltet. Hier eine
kleine Auswahl völlig neu erstellter Titelbilder:
 |
 |
 |
| Eine hintergrundlose Variante
des Logos für die neue LCARS Hauptseite |
Kombinierung der Phoenix mit
computerzeugten Elementen |
Das klingonische Akkordeon mit
einer scheinbar eingravierten Aufschrift |
Ein besonders aufwendiger, aber als solcher kaum
erkennbarer Spezialeffekt wurde für das Logo der neuerstellten Seite "LCARS
Benutzerhinweise" (und in ähnlicher Form auch für die Media Library
Benutzerhinweise) verwendet. Das ursprüngliche LCARS Padd wurde durch einen speziellen
Filter in eine Linienzeichnung konvertiert, welche um von Hand ergänzte
"Hilfslinien" erweitert wurde, um das ganze wie eine realistische, improvisierte
Bleistiftzeichnung wirken zu lassen. Die Invertierung des Bildes, die Kombinierung mit
einem (echten) Blatt aus einem Terminkalender sowie die Kolorierung führten zur
Entstehung eines äußerst interessanten und vom "Dimension" Standarddesign
abweichenden Logos.
Für die Überarbeitung einige graphischer
Seitenelemente wurde eine weitere Technik zum ersten Mal (zumindest wenn es um das Layout
der Site geht) herangezogen: das Verwenden dreidimensionaler gerenderter Modelle. Bisher
waren diese nur für spezifische Zwecke, z.B. den Schiffs-Entwürfen des Utopia Planitia
Projekts, zum Einsatz gekommen. Nun aber wurden einige ältere Graphiken durch neue,
aufregende 3D Varianten ersetzt, die, wie ein bis zum Herbst 2001 auf der Projektseite
verwendeter rotierende Kommunikator zeigt, auch vorher nicht zu realisierende Effekte
möglich macht.
 |
 |
 |
  |
| Animiertes 3D-Designelement |
Querverweis |
Markierungen in
Inhaltsverzeichnissen |
Bewertungspunkte in den
Episodeguides |
Die Hauptseite
| Als ich mich schließlich
endgültig für das neue Frame-Seitenlayout entschieden hatte (und das war bereits im
November 2000!), wurde schnell klar, dass ich auch die Hauptseite anpassen und neu
strukturieren müßte - schon allein deshalb, weil durch den Navigationsframe bei einer
Auflösung von 800x600 Pixel der Star Trek Dimension unter dem (jetzt zu großen) Logo
nicht mehr im sichtbaren Bereich sein würde. Ein weiterer Grund war, dass die alte
Hauptseite ja selber aus Frames bestand - einem fixen Titelframe und einem
scrollbaren Frame mit dem Willkommensgruß, Links, News usw., die vertikal angeordnet
waren. Mit dem neuen Dimension Bar hätte ich ein aus zwei Frames bestehendes Metadokument
(die Titelseite) in einem aus wiederum zwei Frames aufgebautem Metadokument (der
allgemeinen Seitenstruktur) gehabt, was aus Performance- und Stabilitätsgründen nicht
empfehlenswert ist. Während ich bei anderen Projekten (Investigating Trek und der
Kartographie) die 2-Frame-Struktur trotzdem erst einmal beibehielt, wollte ich bei der
Startseite lieber keine Risiken eingehen. Also
kombinierte ich die beiden Frames der alten Hauptseite in einer neuen Titelseite, wobei
offensichtlich wurde, das es damit noch lange nicht getan ist - schließlich war der
Inhalt des rechten Frames (mit den Links, News usw.) wesentlich umfangreicher als der
linke (der lediglich das Logo und den Dimension Schriftzug enthielt). Eine persönliche
Vorlage bei der Neugestaltung war es jedoch, dass das Aussehen des Titelbilds beim ersten
Aufruf (also ohne scrollen) so gut wie identisch mit der alten Version, mit der ich sonst
eigentlich völlig zufrieden war, sein sollte, und damit das große Logo der Star Trek
Dimension als dominantes Element der Seite auf jeden Fall beibehalten werden sollte. |
|

Die aus zwei vertikalen Frames bestehende alte
Hauptseite (Anfang 2000) Vom Grundaufbau und Aussehen sehr ähnliche, aber in Design und
Funktionsumfang wesentlich weiterentwickelte Neufassung vom Oktober 2001 Vom Grundaufbau und Aussehen sehr ähnliche, aber in Design und
Funktionsumfang wesentlich weiterentwickelte Neufassung vom Oktober 2001
|
So behielt ich sämtliche Infos aus dem rechten
Frame, und die Gestaltung des oberen linken Teils (in welchem ich sowohl das Logo als auch
den Schriftzug verkleinerte, damit er bei 800x600 auch völlig sichtbar sein würde), bei.
Die freie Fläche unter dem Titelbild, neben den News wurde mit neuen Informationen zur
Community und weiteren Links gefüllt wurde. Beide "Spalten" waren damit gleich
lang und wurden unten durch einen über die vollständige Seitenbreite verlaufenden
Copyright Hinweis abgeschlossen. Damit war die "Seitenharmonie" auch bei der
neuen Variante gewährleistet.
Doch nicht nur die neue Tabellenstruktur erschwerte die Umsetzung dieser Bedingungen.
Zudem hatte ich mir ja bei dem Update vorgenommen, auch endlich die hohen Auflösungen
(1024x768 und 1280x960) 100%ig zu unterstützen - was ich bei der Gestaltung der
Navigationsleisten ja schon berücksichtigt hatte.
Nun sah das alte Titelbild niemals befriedigend bei diesen Auflösungen aus, und auch bei
der neuen Variante schien es fast unmöglich, sowohl bei Standard- als auch hoher
Auflösung wirklich überzeugende Resultate zu erzielen, es sei denn, ich würde von vorn
herein zwei verschiedenen Versionen der Titelseite mit entsprechend unterschiedlichem
Informationsgehalt erstellen. Das wäre jedoch bei jedem Update ein wenig zuviel
Zusatzaufwand geworden, so dass ich stattdessen nach einem Weg suchte, die bei hohen
Auflösungen entsprechend kleiner und weniger erscheinenden Hauptseiteninfos so zu
gestalten, dass sie, obwohl sie nicht mehr bildschirmfüllend sein würden, trotzdem nicht
isoliert erscheinen. Die Lösung war die Gestaltung eines individuellen, detaillreichen
Hintergrundbildes für die Hauptseite, indem der komplette alte Teil
"eingebettet" würde.
Eigentlich sollten auch die Bereiche selbst, und
ihre Gestaltung, verändert werden, um besser zu dem neuen Gesamtdesign zu passen, doch
dazu reichte die Zeit nicht mehr. So blieb z.B. der durch die Navigationsleiste eigentlich
überflüssige Teil mit den Projekt-Links erhalten und wurde lediglich in
"Highlights" umbenannt.
Natürlich hätte ich hier auch später noch Änderungen vornehmen können, aber
letztendlich war ich mit dem Gesamterscheinungsbild der Titelseite völlig zufrieden, so
dass sich daran bis heute so gut wie nichts verändert hat.
Das Logo
 |
|
 |
| Speziallogo zum ersten
Geburtstag der Site im August 2000 |
|
Das kurz danach eingeführte und
für
fast genau ein Jahr beibehaltene Standard-Logo |
Bereits im August 2000, also quasi als "Startschuß" für das erst
dreieinhalb Monate später fertiggestellte Mega-Update, bekam die Hauptseite ein
überarbeites und erweitertes Logo. Genau wie bei seinem zum Start des Jahres 2000
veröffentlichten Vorgänger war auch dieses Mal ein wichtiges Ereignis der Anlass für
die Design-Evolution: der 1. Geburtstag der Seite wurde mit der wohl bisher aufwendigsten
Spezialversion des Dimension Logos gefeiert, die zwar alle Verbesserungen des
April-Version übernahm, aber strukturell (d.h. von der Größe und Anordnung der
Bildelemente) eher auf dem Jahr 2000 Special basierte. Sowohl Padd als auch die Captains
waren verkleinert worden, um Platz für einen neuen Effekt zu schaffen: zwei scheinbar aus
Licht bestehende, sich kreuzende Ringe, die das Padd umwirbeln.
Wenn Sie sich noch an das Jahr 2000 Speziallogo erinnern, dürfte ihnen dieses Element
bekannt vorkommen; ein einzelner Ring war bereits damals zeitweise hinzugefügt worden.
Auffällig ist auch die wieder stärkere Lila-Färbung des Logos, die ebenfalls der
Neujahrs-Version ähnelt. Das Padd wurde dagegen aus der neuesten Version übernommen und
noch ein letztes Mal überarbeitet; die Kanten wurden geglättet und ein neues, wesentlich
schärferes und besser eingepaßteres Bild der LCARS Datenbank in das Sichtfenster
eingesetzt.
Nach dem Geburtstag der Site wurde Mitte August das Ein-Jahres-Special durch eine
reguläre Version ersetzt. Diese war jedoch mehr als die Geburtstagsfassung ohne Glitter
und Schriftzug. Tatsächlich handelte es sich um eine nochmals weiterentwickelte Version;
nur von den Standardlogos ausgehend war es die dritte seit dem Onlinestart 1999. Mit
dieser kehrte das Logo wieder zur bekannten und besser passenden Blau-Lila Färbung
zurück; die beiden Wirbelringe wurden beibehalten. Das neue und wichtige Element waren
jedoch neun kleine Logobilder der wichtigsten Projekte, die sich entlang der Ringe um das
Padd gruppierten. Damit drückte sich der Wandel der Star Trek Dimension von der reinen
Datenbank- zur Multiprojekte-Website (auf der freilich die LCARS Datenbank noch immer das
Hauptprojekt darstellt) im Herbst des vorherigen Jahres nun endlich auch in ihrem
Sinnbild, dem Dimension Logo aus.
Als dann im November die Hauptseite für das unmittelbar bevorstehende Mega-Update
überarbeitet wurde, waren am Logo selber nur wenige Veränderungen nötig; es mußte
lediglich verkleinert und an das jetzt auch auf der Hauptseite verwendete
"Sternennebel"-Hintergrund angepaßt werden.
Davon abgesehen war die beschriebene Logoversion die langlebigste von allen. Die
Möglichkeiten zur Bildverbesserung und Kantenschärfung waren, was das Padd und die
Captains betrifft, ausgereizt, so dass bis August des folgenden Jahres keinerlei
Änderungen vorgenommen wurden.
| Als kleinen Ausgleich dafür gab es aber so viele Spezialvarianten wie nie
zuvor; zu fast jedem wichtigen Feiertag überraschte die Dimension mit immer neuen
aufregenden, immer aufwendiger gestalteten Fassung. In diesen wurden - als logischer
Schritt nach der Verwendung gerenderter Design-Elemente im Mega-Update - erstmals mehr oder weniger realistische gerenderter Objekte
verwendet. Das Weihnachts-Logo als erste Spezialversion, die auf der August-Fassung
basierte, war damit quasi das erste reguläre Bild, dass teilweise 2D und teilweise 3D CGI
(computer-generated image) war. Es war jedoch nur der Anfang für eine Entwicklung, an
derem Ende 3D Elemente überall dort zum Einsatz kommen sollten, wo keine entsprechenden
Photos, Screenshots, Scans zur Verfügung stehen, wo die Erstellung des Effekts mit einem
Bildbearbeitungsprogramm zu aufwendig wäre oder wo es einfach den Entwurf noch
aufregender und interessanter machen würde. |

Spezialvariante zu
Weihnachten 2000
|
|
|
|
 |

|

|
| Eines der bisher visuell aufregendsten Logos: das Special zum
1.1.2001, das mit einem durch Weichzeichner verfremdeten Feuerwerk kombiniert wurde |
Ein Aprilscherz, der nach hinten losging: die
Ulk-Version vom 1.4. mit Scott Bakula, der anderthalb Monate später tatsächlich als
neuer Seriencaptain bestätigt wurde |
Ein neues Fest, ein neues CGI Element: zu Ostern
2001 begrüßte der Osterhase die Besucher ;-) |
2.4
Designverbesserungen im neuen Jahrtausend
Das allgemeine Layout 
Wie bereits angedeutet, hatte ich mit dem November
2000 "Mega-Update" in Sachen Design an einem Punkt angelangt, an dem ich mit
generellem Layout, der Hauptseite und dem Logo vollkommen zufrieden war. Über anderthalb
Jahre hatte ich das Erscheinungsbild der Star Trek Dimension kontinuierlich erweitert,
verändert und weiterentwickelt. Das Farbschema hatte gewechselt, Navigationselemente
waren ausgetauscht worden, ein permanenter Frame war hinzugekommen und die Hauptseite und
das Logo waren mehrmals erweitert worden. Nun hatte ich mein persönliches Wunschdesign,
und ich sah für die Zukunft für dieses Layout erst mal keine weitere
Verbesserungsmöglichkeit (sofern ich nicht auf ein komplett anderes Layout
umsteigen sollte). So kam es, dass ich mich 2001 und 2002 nicht nur in Sachen Inhalt
(entsprechend meinem Beschluß, abgesehen von kleineren Specials keine neuen Projekte mehr
hinzuzufügen), sondern auch bezüglich des Designs auf den "Ausbau" und
"Feinschliff" verlagerte.
Trotzdem - die Design-Evolution sollte ähnlich
revolutionär weitergehen, wenn auch eher im kleineren Maßstab. So trieb ich auch
weiterhin die Weiterentwicklung der Design- und Effekttechniken konsequent voran und
versuchte, auch bei kleineren Änderungen immer die neuesten und aufregendsten
Möglichkeiten einzusetzen und immer perfekter und realistischer zu gestalten.
Dazu gehörte natürlich die umfangreichere
Verwendung von gerenderten CGI Elementen in meinen neueren Arbeiten. Mit 3D Design hatte
ich ja im zurückliegenden Jahr - freilich mehr durch die Arbeit an Raumschiffmodellen
für das Utopia Planitia Projekt denn durch die Erstellung von Design-Elementen vom
Sternenflotten-Delta bis zum Weihnachtsmann - schon einige Erfahrung gesammelt, und Anfang
2001 wurden die ersten "normalen" Bilder mit CGI kombiniert, was noch
faszinierendere und aufregendere Ansichten ermöglichte.
  |
|
| Das um ein CGI Objekt erweiterte
Logo der Star Trek Kartographie (Januar 2001) |
Der neue Award basierte
natürlich auf einem gerenderten Design, welches auf dem CGI Sternenflotten-Delta aufbaute
(Mai 2001) |
| Ein weiteres neues Design-Element
entstand paradoxerweise aus der speziell für die Mega-Update Ende 2000 erstellte
"Werbetafel". Diese fügte sich mit dem bläulichen "Dimension"
Hintergrund, der Verwendung des "Streifenmasken"-Effekts sowie den auch in den
Navigationsleisten verwendeten dreidimensionalen Linien wirklich perfekt in das neue
Layout der Website ein. So war es sicher nicht erstaunlich, dass ich im März des
folgenden Jahres das Design wieder aufgriff, als ich eine "tafel-ähnliche"
Headergrafik für den neuen "Dimension Today" Bereich entwickeln wollte. |
|
 |
Die schmalere, aber sonst sehr ähnlich aufgebaute
"Dimension Today" Titel-Tafel, welche in noch stärkerem Maße das
"Linien-Design" des "Dimension Bars" nutzen, war aber nur der Anfang.
Noch im selben Monat entstanden zwei weitere Tafeln für die anderen Teile des neuen
Website-Bereichs, und im Juni, Juli und August deselben Jahres wurden auch die neuen bzw.
alten Making-Ofs mit größeren und noch aufwendiger gestalteten Varianten des
"Werbetafel"-Designs ausgestattet, welche das "Dimension-Feeling" von
den Navigationsleisten und dem Logo nun auch direkt auf die einzelnen Seiten übertragen.
 |
Auch die Titelgrafik für dieses
Specials selbst, die Ihr ganz oben auf der Seite und auch nebenstehend noch einmal sehen
könnt, ist eines der vielen "Werbetafel" Designs. Hier wurde (im Herbst 2001) zum ersten Mal in einem Dimension
Bild ein mit PhotoShop generierter Schriftzug integriert; ein Indiz dafür, dass die
Entwicklung weitergeht... |
Obwohl nach dem "Mega-Update" im November
2000 für den darauffolgenden Herbst kein vergleichbar aufwendiges und umfassendes
Website-Update geplant war, änderte eine unerwartete Wendung meine Pläne: aufgrund von
Vertragsänderungen meines alten Webspace-Providers und dem anhaltenden Erfolgs der
Website würde das Projekt unbezahlbar werden (Stichwort: Traffic), wenn ich nicht
umgehend zu einem anderen Anbieter wechseln würde. Dieser Umzug erwies sich als
langwierig, mühsam und mit allerlei Fallstricken gespickt, die mir mein alter Provider in
den Weg legte. Aufgrund der Domain-Ummeldung und verschiedenen Verzögerungen war so die
Star Trek Dimension im November 2001 zum ersten Mal seit ihrem Onlinelaunch 1999 für
längere Zeit offline und konnte fast einen ganzen Monat nicht geupdatet werden.
| Da durch den Wechsel ein kompletter
Neu-Upload der gesamten Site auf den Server des neuen Anbieters unumgänglich sein würde,
nutzte ich die Zeit zu umfangreichen Optimierungen, Fehlerkorrekturen und Updates bei allen
Inhalten, speziell eine komplette Überarbeitung der Datenbank
und Behebung aller Fehler bzw. Dead-Links, eine Rücklagerung der meisten
Multimediadateien auf den Hauptserver, die Überprüfung und ggf. Abänderung aller
relativen Links für eine noch konsistentere Seitenstruktur und bessere Benutzerführung,
sowie die Einführung von neuen, weniger verwirrenden "Aufwärts" Links auf
jeder Seite, welche jetzt das Sprungziel (z.B. "Projekte" für die Projektseite
oder "Hauptseite" für die Frontpage ausdrücklich anzeigte, anstatt nur ein
allgemeines "Zurück" als Beschreibung zu enthalten. |
 |
Gemäß dem neuen Grundsatz "Feinschliff statt
Komplettänderung" waren die Änderungen (von einigen Projekt-Designänderungen z.B.
bei "Investigating Trek", welches bis dahin immer noch das alte
"Zwei-Frame-Layout" aufwies, oder dem Update der Informationsdateien mal
abgesehen) also für den Anwender eher unsichtbar bzw. weniger auffällig, sollten aber
die Sitenavigation entscheidend verbessern und für eine noch schnellere, reibungslosere
und fehlerfreie Website sorgen. Auch waren bei dem Relaunch sämtliche überflüssigen,
von älteren Siteversionen und nun nicht mehr benötigten Dateien entfernt worden, so daß
die Site nach Abschluß des Umzugs fast 30 MB kleiner war.
 |
 |
Die wohl auffälligste sehr wohl sichtbare Änderung
des Updates im Herbst 2001 war aber die Komplettüberarbeitung der Projektseite, die durch
das fast eine Woche andauernde Redesign zur wohl (zusammen mit der Frontpage) graphisch
aufwendigsten Seite der Star Trek Dimension wurde, was ihre bedeutende Rolle als
"Schaltzentrale" der Website (trotz des Navigationsbalkens, der ja nur
Schnellzugriff auf die wichtigsten Projekte, und ohne jeden weiteren Komfort wie z.B.
Beschreibungen bietet) noch unterstrich.
Die neue Projektseite war eine Herausforderung, die sämtliche von mir inzwischen
verwendete Design-Techniken und Effekte abverlangte: CGI, Bildbearbeitung und Animation.
Im Einzelnen wurden das einfache, animierte Kommunikatorsymbol vor jedem Eintrag durch
eine "Slideshow-Animationen" (wiederum als animierte Gifs) ersetzt, die
verschiedene Ansichten des Projekts im Schnelldurchlauf anzeigt, und die
Textüberschriften durch Grafikelemente ersetzt, die interessanterweise auf nicht
verwendeten Designentwürfen vom Vorjahres-Update für die Projekttitelgrafiken auf jeder
Seite basierten.
| Detail-Ausschnitt aus der neuen
Projektseite, die Designstudie für die Headerelemente von 2001 und die darauf basierenden
neuen Projekt-Grafiken |
Der wahre "Eyecatcher" und visuell
aufwendigste Teil der neuen Projektseite ist jedoch die Titelgrafik, wohl eines der
komplexesten jemals von mir entworfenen Designelemente, in dem eine Vielzahl von 2D- und
3D-Gestaltungs- und Animationstechniken zum Einsatz kamen.
Wie obige Grafik zeigt, besteht die Titelgrafik
selbst in der Endversion noch aus 5 Teilen, die erst in der HTML-Datei durch eine
unsichtbare Tabelle zusammengeführt werden. Dies hat vor allem ökonomische und
designtechnische Gründe, da wie ersichtlich drei der Elemente animiert sind und zwei
nicht. Die Beschränkung der Abmessungen der animierten Teile der Grafik wirklich nur auf
den animierten Teil machte so ihre Animierung einfacher und verkleinerte andererseits die
Dateigröße der Elemente, was ein schnelleres Laden der Gesamtgrafik ermöglicht. Ein
weitere Grund für die Unterteilung war die Notwendigkeit von 2 verschiedenen Versionen
(deutsch: "Projekte"; englisch: "Projects"), wobei die
unterschiedlichen Buchstaben "k"/"e" bzw. "c"/"s"
ausschließlich statische Elemente sein sollten und sich die geplanten Animationen auf
gemeinsame Buchstaben beschränken sollten, um den Arbeitsaufwand zu minimieren. Aber
werfen wir einen genaueren Blick auf den Designprozess und die Schritte von der Konzeption
bis zur letztendlichen Fertigstellung der Grafik, so, wie sie oben zu sehen ist.
Den Anfang machte natürlich die Erstellung des
größten und wichtigsten Teils des Bildes, des Schriftzugs "Projekte". War
dieser in der ersten Version noch eine reine 2D-Grafik, sollte in dieser Version eine
wesentlich aufwendigere, gerenderte Fassung die Grundlage bilden.
Von dem 3D-Schriftzug wurden dabei 2
verschiedene Versionen gerendert: die normale Schrift mit einer Marmor-Textur, sowie eine
spezielle Version, in der der Schriftzug in Polygone zerlegt und "explodiert"
wurde, so daß der im zweiten Schriftzug zu sehende "Bruchstückeneffekt"
entstand. Die in der Titelgrafik verwendete Endversion ist eine Mischung aus beiden
Grafiken; der vollständige Schriftzug wurde wie eine leicht transparente "Haut"
über die Bruchstückengrafik gelegt (3. Schriftzug).

Die Ausgestaltung der statischen
Bildmitte mit den bekannten Elementen 3D-Padd (aus der August-Version des Logos, siehe
unten), den (ursprünglichen) Projektsymbolen sowie einem Bild der "neuen" alten
Enterprise NX-01 war anschließend nur eine Standardaufgabe. Der bei weitem
zeitaufwendigste und komplizierteste Teil der Arbeit stand aber noch bevor: die Animierung
der oben an zwei der drei Stellen bereits mit rot bereits maskierten Stellen der Grafik.
Ziel war es dabei, kleine gerenderte Modelle einer Star Trek "Workbee" (wie sie
z.B. in "Star Trek: Der Film" zu sehen waren) über die Buchstaben schwirren und
diese die Oberflächenstruktur der Grafik mit einem Laser "bearbeiten" zu
lassen, so daß einmal die "darübergelegte" Haut entfernt und so die
metallischen "Bruchstücke" sichtbar werden, und andererseits die vollständige
Grafik wiederhergestellt wird. Grundlage dieser Idee war die im ST:TNG TM erwähnte
"Raumrahmen-Struktur" von Raumschiffen, d.h. ihr Aufbau aus grundlegenden
Trägerrahmen, auf denen die äußere Hülle angebracht ist, und die Umsetzung dieses
Konzepts z.B. in den bei "Star Trek: Voyager" gezeigten Utopia Planitia Werften.
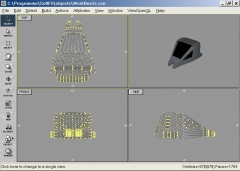
Wie entstanden nun die animierten
Elemente? Ausgangspunkt war wieder der 3D Modeler bzw. Animator, in dem ein ausreichend
genaues Modell der "Workbee" erstellt wurde (auf Details kam es ja angesichts
der Größe der Schiffe in der Endgrafik nicht so sehr an) in 4 verschiedenen Ansichten
für später 4 bewegte Schiffe in der Grafik gerendert wurde - jeweils in 2 Versionen,
einmal im "Bearbeitungsmodus", d.h. mit Laserstrahl und leuchtenden
Antriebsdüsen, und einmal im "Ruhemodus" ohne diese Erweiterungen.
 |
|
Die Kombination dieser 3D-Modelle mit der 2D-Grafik
und die Erstellung der Animation wurde vollständig im Bildbearbeitungsprogramm
durchgeführt, d.h. die Modelle Schritt für Schritt im Bild bewegt und entsprechend
"Schnappschüsse" dieser Szenen in einem Gif-Animator aneinandergereiht, um am
Ende eine flüssige kleine Bewegungssequenz zu ergeben. Bei der Animation war die
Ebenentechnik wieder von großer Hilfe, da jedes Element - Schiffe,
"Laserleuchten" auf dem Schriftzug sowie die "Haut", frei
verschiebbar, in der Transparenz veränderbar und "abnehmbar" war. Einige
Ausschnitte aus dem insgesamt aus 26 Frames bestehenden Animationsablaufes für den
Buchstaben "R" zeigen die folgenden Bilder.
| Frame 1, 4, 9 und 13 der
Animation des Buchstaben "R" |
Nach Fertigstellungen der 3 Animationsteile war das
Zusammenfügen mit den 2 statischen Bereichen natürlich nur noch eine reine Formsache.
Die Titelseite 
Während der Site-Überarbeitungen ein Jahr nach dem
"Mega-Update", im Zuge dessen auch die Frontpage umfassenden Änderungen
unterzogen worden war, beschloß ich im November 2001, die Offline-Zeit auch für eine
weitere Verbesserung des Titelseiten-Layouts zu nutzen. Ähnlich wie beim letzten Mal war
das Logo bereits 3 Monate zuvor, im August, umfassend renoviert worden, aber wie beim
begleitenden Website-Update lagen die Änderungen an der Frontpage dieses Mal eher im
Detail.
Eigentlich handelte es sich eher um die Vervollständigung all jener Änderungen, die bei
der letzten Version der Frontpage nicht fertiggestellt worden waren und (mal von kleinen
Anpassungen abgesehen) noch aus der vorletzten Fassung (vom Januar 2000) stammten: die
"Highlights" Symbole unter dem Willkommen-Text, die früher als
Haupt-Projekt-Links dienten, und die Headergrafiken, welche die einzelnen Bereiche
("Updates", "Community" etc.) markieren. Letztere wurden lediglich
leicht überarbeitet, an die neue Gesamtgestaltung angepaßt und mit der neuen, wenig
verschwommenen "Dimension"-Grafik unterlegt.

|

|
Die Symbole dagegen wurden komplett neu entwickelt
(hier erstmals mit vollständiger Nutzung der Ebenentechnik) und spiegelten in Sachen
Komplexität und Perfekt den jetzt wesentlich aufwendigeren Stil der Star Trek Dimension
wider. Anlaß waren eigentlich die verschiedenen Änderungen, Verbesserungen und
Erweiterungen an den Projektlogos selbst gewesen (etwa von Utopia Planitia, der Star Trek
Kartographie oder der Datenbank mit dem jetzt vollständig gerendertem Padd-Logo), auf
denen ja die "Highlights" Symbole basierten und die nun auf den neuesten Stand
gebracht werden sollten, doch das Ergebnis war viel mehr als eine reine Design-Anpassung,
wie die folgenden Beispiele zeigen.
|
|
|
| |
|
|
|
| Aus alt
mach neu: die alten Projekt-Grafiken von Januar 2000 vs. die komplett neuen
Highlight-Symbole vom November 2001 |
Das Logo 
Zurück zum Spätsommer 2001: als sich Ende Juli der
2. Geburtstag der Star Trek Dimension näherte, und ich über zukünftige Veränderungen
in der Star Trek Dimension (und dieses Special ;-) nachdachte, kam mir auch der Gedanke an
ein neues Logo. Gründe dafür gab es viele - und zwar nicht nur die
"Jahrestags-Tradition". Wie ich bereits erwähnt hatte, war das alte Logo
design-mäßig ausgereizt. Obwohl es im August 2000 schon dreimal überarbeitet worden
war, war es dennoch noch dasselbe alte Logo vom Sommer 1999.
Damals gab es einige Probleme bei der Erstellung. Weder hatte ich Kenntnisse in 3D noch in
professionellen Bildbearbeitungsprogrammen, und meine Design-Fähigkeiten waren auch noch
eher bescheiden, mal davon abgesehen, dass mir nicht das Highquality Ausgangsmaterial
(Photos, Scans, Screenshots usw.) zur Verfügung stand, dass ich heute glücklicherweise
besitze. So nahm ich die Ausgangsbilder, die ich finden konnte; das PADD von der ST:TNG
Technical Manual CD-ROM, die Captains von anderen CDs, dem Fernsehen oder aus dem
Internet. Die perspektivische Erstellung des PADDs war sicherlich der schwierigste Teil
der Erstellung des Originallogos, da es mittels 2D-Bildbearbeitungsprogramm verzerrt
wurde, wodurch unschöne "geriffelte" Kanten und Unschärfen entstanden. Auch
das Screenshot der Datenbank mußte auf diese Weise eingepaßt werden. An aufwendige
graphische Effekte wie Wirbel oder halbdurchsichtige Nebelhintergründe war mit meinen
damaligen Möglichkeiten noch gar nicht zu denken.
Nun, wenn man sich diesen Anfang vor Augen hält, hatte sich das Logo innerhalb von einem
Jahr doch extrem weiterentwickelt; aus einem unscharfen, einfach aufgebautem Bild war ein
erweitertes Logo mit klaren Kanten, farbigem Hintergrund und vielen Effekten geworden.
Doch was wäre der nächste Schritt? Zurück ans Reißbrett sicher nicht, denn ich war mit
der Komposition und der Aussage des Bilds vollkommen zufrieden. Also ließ ich die Frage
ein Jahr lang unbeantwortet; ein Jahr lang blieb das Logo 100%ig erhalten.
Als ich mich nun Ende Juli des folgenden Jahres
daran machte, trotz alledem die nächste - die vierte - Version zu erstellen, war klar,
dass ich "zurück an den Anfang" müßte. Ich wollte dasselbe Logo, dieselbe
Kombination der (weitestgehend) gleichen Elemente - und doch sollte es von Grundauf neu
erstellt werden, mit den mir heute zu Verfügung stehenden Möglichkeiten und entsprechend
meiner jetzigen Fähigkeiten. Nur so konnte ich die Qualität des Bildes noch weiter
steigern und einige grundlegende Sachen ändern.
Zum einen war ich mit dem Padd nicht mehr zufrieden. Durch die Anpassung und Glättung der
Kanten sah das ganze nicht mehr besonders dreidimensional aus, und unscharf bzw. unrein
war das ganze trotzdem. Die Perspektive war eher abenteuerlich (da ja von Hand verzerrt)
denn realistisch. Auch der "Dimension" Hintergrund entsprach nicht mehr meinem
Standard, zumal ich vor kurzem ein wesentlich schärferes Bild des zugrundeliegenden
Mattepaintings aus der genannten Episode aufgenommen hatte. Dann war da natürlich noch
der neue Captain der fünften Star Trek Serie, der auch seinen Platz unter den großen
vier beanspruchte (egal, inwieweit ich persönlich die neue Serie "Enterprise"
als Teil des Star Trek Universums ansehe, standen die Captains des Star Trek Dimension
Logos doch schon immer für den Anspruch auf Vollständigkeit der Site, und das sollte so
bleiben). Es sprachen aber auch rein design-technische Probleme für einen Neuanfang. So
hatte ich das Logo mehrfach von Zwischenversionen aus weiterverändert, so dass mir
längst kein vollständiges Bild mehr zur Verfügung stand, in dem jedes Bildelement
eine Zeichenebene einnimmt (zumal das Ursprungsbild ja sowieso mit einem Programm erstellt
wurde, das diese Technik noch gar nicht unterstützte). Damit waren tiefergehende
Änderungen ziemlich kompliziert, da man immer etwas zurückgehen und dann mit der neuen
Versionen spätere Änderungen wiederholen mußte.
Mit der neuen Version sollte das alles anders werden.
Der Ausgangspunkt war - wie damals im Sommer '99 -
natürlich wieder das Datenbank-Padd. Der einzige Weg, eine perspektivisch und graphisch
perfekte Variante zu erstellen, in der Licht, Schatten und vor allem auch die Darstellung
der LCARS Datenbank genau paßt, hieß 3D Modelling. Da ich damit ja durch
Raumschiffmodelle, gelegentliche Specials und die neue CGI Elemente in Star Trek Dimension
Titelbildern schon einige Erfahrung gesammelt hatte, hatte ich diesen Schritt erstaunlich
schnell hinter mich gebracht. Das entstandene, in der endgültigen Perspektive gerenderte
Padd ist, wie unschwer zu erkennen ist, an die Originalversion angelehnt, verfolgt aber
einige eigene Ansätze, wie die leicht geschipperte Oberfläche, der Rand und die
Seitengrafiken. Um dem Problem mit dem Einpassen der Zusatzgrafiken ein für alle Mal aus
dem Weg zu gehen, wurden übrigens sämtliche Interfacebilder direkt als
Oberflächentexturen mitgerendert - so standen Sie automatisch im richtigen Blickwinkel
und der korrekten Beleuchtung zur Verfügung.
 |


|

|
| Das Padd im 3D Modeller |
Die gerenderte
Fassung und die endgültige Version in einer speziellen Schnittgrafik |
Studie zur Einpassung des Padds
in das Gesamtbild |
Für einen völlig neuen Effekt, den ich mir
überlegt hatte, mußte ich aber die Texturen trotzdem noch einmal entfernen: ich wollte
das vielleicht nicht wirklich realistische, aber produktionstechnisch bedingte und
im Fernsehen klar zu erkennende Leuchten der LCARS Grafiken ("Okudagramme") so
gut wie möglich reproduzieren. Zu diesem Zweck renderte ich das Padd noch einmal ohne
jede Grafiken, und kombinierte dieses im Bildbearbeitungsprogramm mit den
ausgeschnittenen, perspektivischen Programmbildern - bzw. insgesamt drei Ebenen mit diesem
Bild, wie in obiger Grafik zu sehen ist. Zwei Versionen des Bildes waren normal und
dienten dazu, sich gegenseitig zu verstärken, doch der Leuchteffekt wurde durch die
unterste Zusatzebene mit einem "ausgelaufenen" abgedunkelten Bild erreicht. Die
rechte Studie zeigt schließlich, wie das Padd mit dem alten Bild kombiniert aussieht; es
ist der Test, ob das neue Bildelement wirklich als überzeugender Ersatz für das alte
verwendet werden kann.
Natürlich aber wollte ich auch die anderen Elemente
- die Captains und den "Dimension" Hintergrund - erneuern und das ganze Ebene
für Ebene neu kombinieren. Dieses Mal legte ich besonderen Weg auf Sorgfalt und legte
mehrere Multi-Ebenen-Versionen von jedem Bild an, um für spätere Veränderungen die
optimalen Voraussetzungen zu haben. Bis auf Captain Picard nahm ich dieselben
Ausgangsbilder für die Captains und fügte den "Neuen" aus der fünften Star
Trek Serie, Captain Archer, an den chronologisch korrekten Platz links von Captain Kirk
ein. Das neuentstandene Quintett wirkt ingesamt realistischer, da die Blickrichtungen der
zwei Captains links und rechts von Picard auf einen gemeinsamen Punkt hinlaufen, welcher
eben in der Mitte des Bildes liegt, die Picard als einziger geradeaus schauender Captain
einnimmt. Diese auf- und absteigende "Rangfolge" wird auch durch die vertikale
Positionierung beeinflußt, wobei Captain Janeway trotzdem höher "steht" als
Captain Archer - wegen der leichten Links-Drehung des Padds, über dem das Ensemble
angeordnet werden soll.
Auch der "Dimension" Hintergrund wurde von Grundauf neu zusammengestellt, wobei
zum ersten Mal eine neue, viel schärfere Version des Bildes zum Einsatz kam. Gleichzeitig
verwendete ich die "Streifenmaske", wodurch das Bild einerseits noch weiter
geschärft wurde und andererseits es - zusammen mit der eher bläulichen Farbgebung - sich
noch besser in das im November 2000 eingeführte erweiterte Layout einfügt.
| Das letztendliche Resultat, das auch
die im August 2000 eingeführten "Ringe" und Projektbilder enthält, ist rechts
zu sehen; fast schon aus alter Tradition wurde das neue Bild mit einem Special - zum
anfangs angesprochenen zweiten Geburtstag der Website - Anfang August 2001 eingeführt. |

|

|
Das vertraute, aber doch völlig neue Site-Logo ist
seitdem - vom Herbst 2001 bis zum Herbst 2002 - in seiner Form unverändert geblieben,
weil es eigentlich an der Grafik selber nichts mehr zu verbessern gibt und konzeptuelle
Änderungen auch nicht nötig gewesen sind. Die "Tradition", in den
Feiertagsspecials das Logo immer aufwendiger und visuell aufregender zu gestalten, ist
aber erhalten geblieben, wie folgende kleine Auswahl zeigt:

|

|
Das Weihnachtslogo 2001 enthielt den bekannten Weihnachts- und Schneemann,
aber als völlig neu konzipierten Effekt eine gerenderte und im Bildbearbeitungsprogramm
eingepaßte "Vereisung" des Logos, sowie einen PhotoShop Schriftzug. |

|

|
Das Neujahrslogo 2002 war, mal vom Photoshop Schriftzug abgesehen, im
Vergleich dazu (zumindest design-technisch) wenig aufregend, aber schließlich war die
Version des Vorjahres auch "Jahrtausend-Logo" und sollte damit eher
hervorstechen. |

|

|
Das Special zum 3. Geburtstag der Site im August 2002 sollte dagegen
wieder mit völlig neuen Ideen auftrumpfen - einer mit Photoshop manipulierten Version der
"Lichtbögen", die dieses Logo wohl zum bisher visuell aufregendsten macht - bis
zum Neujahrslogo 2003, könnte man meinen ^ ^ |
|
|
|
2.5 Die Zukunft der
Star Trek Dimension 
Wie dieses Kapitel des großen Star Trek Dimension
Making Ofs hoffentlich bewiesen hat, kann das Design einer Website letztendlich genauso
komplex und vielschichtig wie ihr Inhalt sein, und es kann sich in ähnlich logischer und
"evolutionärer" Weise entwickeln, wenn man konsequent auf ältere Entwicklungen
aufbaut und diese zu verbessern oder zu erneuern versucht, anstatt ständig etwas
vollkommen völlig anderes, abweichendes zu erschaffen.
Und auch wenn die "Substanz" immer wichtiger als die Gestaltung sein wird, zeigt
die Star Trek Dimension und ihre Entwicklung hoffentlich, dass ein überzeugendes,
funktionales, aufregendes, aber auch nicht zu aufdringliches Design doch immer
dazugehört.
Nach der vollständigen, wirklich bis ins kleinste
Detail gehenden Darstellung der Design-Evolution der Star Trek Dimension - vom Moment der
Entstehung der ersten Elemente im Jahr 1997 über den Online-Start 1999 sowie die großen
Updates im Jahr 2000 und 2001 und die damit verbundenen Layouterweiterungen bis zum 3.
Geburtstag der Site im August 2002 - stellt sich nun die berechtigte Frage: "Wie wird
es weitergehen?".
Die Star Trek Dimension hat meiner Meinung nach,
zumindest was das Design mittels HTML, Javascript, 2D und 3D-Grafiken und -Animationen
angeht, einen Punkt erreicht, an dem nur noch wenig Erweiterungen und Verbesserungen in
dieser Hinsicht nötig bzw. möglich sind.
Veränderung würde bedeuten, mit den in dieser Zeit verstärkt aufkommenden neuen
Webdesigntechniken, mit Flash oder dynamisch mit PHP eine völlige Neuentwicklung der Site
voranzutreiben. Inhaltlich gibt es angesichts des sich ständig weiterentwicklenden und
vergrößernden Star Trek Universums sicherlich sowieso immer Erweiterungsmöglichkeiten -
doch hat mein Interesse am Webprojekt, das nun insgesamt doch schon - offline und online -
über ein halbes Jahrzehnt läuft, sicherlich das Zenit überschritten. Die Star Trek
Dimension und ihr Design, wie es sich über so viele Jahre entwickelt hat, gehören für
mich zusammen und sollen auch weiterhin in diesem Stil weiterbetrieben werden.
| Ein Auf-der-Stelle-treten ist jedoch
nicht möglich. Sich weiter entwickeln, neue Horizone erschließen, das ist nicht nur ein
Star Trek Konzept, sondern am Ende irgendwo das Ziel jedes Menschen. Sowohl in Bezug auf
Gestaltung als auch Inhalte habe ich mich deshalb bereits neuen Ideen und neuen
Herausforderungen zugewendet, die mit frischen und unverbrauchten Konzepten mehr Anlaß
zum Erschaffen völlig neuer und abweichender Designs geben - denn dank den fast
unendlichen Möglichkeiten der neuen Medien besteht praktisch nur noch die letzte Grenze -
die eigene Fantasie. |

|
Einige dieser Konzepte werden natürlich auch in der
Star Trek Dimension Anwendung finden, die im kommenden Jahr wiederum im Detail optimiert
und verbessert werden soll. Mit Eurer Unterstützung wird dieses Webprojekt damit auch
weiterhin seine anspruchsvollen Inhalte in einem aufregendem Design anbieten.
|